Does Insulated Boots Work Again Ohlm Osrs
Agreement how the useEffect Hook works is i of the near important concepts for mastering React today. If you have been working with React for several years, it is especially crucial to understand how working with useEffect differs from working with the lifecycle methods of class-based components. In fact, it is a wholesale shift in mindset!
Fully understanding effects is a complex outcome. As Dan Abramov of the React team stated, you might have to unlearn some things to fully grasp effects.
With useEffect, y'all invoke side effects from within functional components, which is an important concept to understand in the React Hooks era. Working with the side effects invoked by the useEffect Hook may seem cumbersome at first, just you'll eventually learn everything makes a lot of sense.
The goal of this comprehensive article is to gather information about the underlying concepts of useEffect and, in addition, to provide learnings from my own experience with the useEffect Hook.
For example, now that I have dealt with useEffect for quite some fourth dimension, I accept realized that it is central to fully understand the component flow of functional components. As such, this aspect is an important topic in this article.
I aim to provide a guide that both newbies and experienced React developers volition find valuable and informative. Throughout the article, I provide many code examples to explain crucial concepts. These code snippets are role of my companion GitHub project.
A whole new mental model: The core concepts of useEffect
First of all, you need to get-go thinking in effects.
"There won't be much to learn. In fact, we'll spend nearly of our time unlearning."
– Dan Abramov
What are furnishings, really? Examples are:
- Fetching data
- Reading from local storage
- Registering and deregistering result listeners
React'southward effects are a completely different fauna than the lifecycle methods of class-based components. The abstraction level differs, too.
"I've establish Hooks to exist a very powerful abstraction — possibly a footling as well powerful. Every bit the saying goes, with bang-up ability comes nifty responsibleness."
– Bryan Manuele
To their credit, lifecycle methods do give components a anticipated structure. The code is more explicit in contrast to effects, and so developers can directly spot the relevant parts (e.m., componentDidMount) in terms of performing tasks at particular lifecycle phases (e.g., on component unmount).
As nosotros will see later, the useEffect Hook fosters separation of concerns and reduces code duplication. For example, the official React docs show that you can avoid the duplicated lawmaking that results from lifecycle methods with one useEffect statement.
The key concepts of using effects
Earlier we keep, we should summarize the main concepts you'll need to understand to master useEffect. Throughout the article, I will highlight the different aspects in corking detail.
- You must have a thorough understanding of when components (re-)render because effects run after every return cycle.
- Effects are always executed after render, only you take options to opt out from this behavior.
- To opt out or skip effects, you have to understand bones JavaScript concepts about values. An event is simply rerun if at least i of the values specified as office of the effect's dependencies has changed since the last render bicycle.
- You should ensure that components are not re-rendered unnecessarily. This constitutes another strategy to skip unnecessary reruns of effects.
- Y'all accept to understand that functions defined in the body of your function component get recreated on every render cycle. This has an impact if you use it inside of your result. In that location are strategies to cope with it (hoist them exterior of the component, define them inside of the upshot, use
useCallback). - You lot have to understand basic JavaScript concepts such as dried closures, otherwise you might accept trouble tackling problems with outdated props or state values inside of your effect. At that place are strategies to solve this, due east.g., with an effect'southward dependency array or with the
useRefHook. - You should non ignore suggestions from the React Hooks ESLint plugin. Do not blindly remove dependencies (and rashly ignore ESLint warnings) or carelessly employ ESLint'southward disable comments; you most likely have introduced a bug. Yous may notwithstanding lack understanding of some important concept.
- Do not mimic the lifecycle methods of class-based components. This way of thinking does more harm than good. Instead, recall more in terms of data flow and state associated with furnishings considering you run furnishings based on state changes across render cycles.
The following tweet provides a dainty way to retrieve nearly the terminal bullet betoken:
"The question is not 'when does this effect run,' the question is 'with which country does this result synchronize with?' "
– Ryan Florence
Always utilise useEffect for asynchronous tasks
For your fellow developers, useEffect code blocks are articulate indicators of asynchronous tasks. Of form, it is possible to write asynchronous code without useEffect, but information technology is not the "React manner," and it increases both complication and the likelihood of introducing errors.
Instead of writing asynchronous code without useEffect that might block the UI, utilizing useEffect is a known pattern in the React customs — especially the style the React team has designed it to execute side effects.
Another advantage of using useEffect is that developers can easily overview the code and speedily recognize code that is executed "exterior the control menses," which becomes relevant only after the first render cycle.
On top of that, useEffect blocks are candidates to extract into reusable and even more than semantic custom Hooks.
Use multiple furnishings to split concerns
Don't exist afraid to utilise multiple useEffect statements in your component. While useEffect is designed to handle only one business, you'll sometimes need more than ane effect.
When you try to employ only one effect for multiple purposes, it decreases the readability of your code, and some use cases are straight-up not realizable.
When are effects executed within the component lifecycle?
First, a reminder: don't think in lifecycle methods anymore! Don't endeavor to mimic these methods! I will become into more detail nearly the motives later.
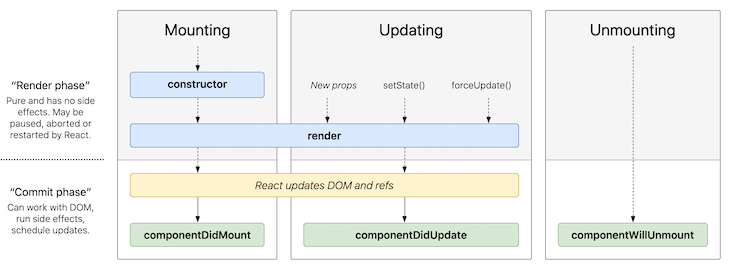
This interactive diagram shows the React phases in which certain lifecycle methods (due east.g., componentDidMount) are executed.

In dissimilarity, the side by side diagram shows how things work in the context of functional components.

This may audio foreign at first, but effects defined with useEffect are invoked subsequently render. To be more specific, it runs both after the first render and after every update. In contrast to lifecycle methods, furnishings don't block the UI because they run asynchronously.
If you are new to React, I would recommend ignoring form-based components and lifecycle methods and instead learn how to develop functional components and how to decipher the powerful possibilities of effects. Grade-based components are rarely used in more contempo React development projects.
If you are a seasoned React programmer and are familiar with class-based components, of form you lot have to do some of the same things in your projects today as y'all did two years ago when in that location were no Hooks.
As an example, it is pretty common to "practice something" when the component is beginning rendered. The departure with Hooks here is subtle: you exercise not practise something after the component is mounted, you practise something after the component is first presented to the user. Every bit others have noted, Hooks strength you lot to retrieve more from the user'due south perspective.
The whole procedure may be hard to understand at first, but we'll look at the different parts flake by fleck, so you'll accept a complete understanding in the end.
The useEffect control flow at a glance
This section briefly describes the control catamenia of furnishings. The following steps are carried out for a functional React component if at least one upshot is defined.
- Based on a state, prop, or context change, the component will be re-rendered.
- If one or more
useEffectdeclarations exist for the component, React checks eachuseEffectto determine whether it fulfills the weather condition to execute the implementation (the trunk of the callback office provided as first argument). In this case, "conditions" mean that ane or more dependencies take changed since the concluding render bike.
Dependencies are array items provided as the optional second argument of the useEffect phone call. Array values must exist from the component scope (i.eastward., props, land, context, or values derived from the aforementioned).
- After execution of every issue, scheduling of new effects occurs based on every upshot's dependencies. If an effect does not specify a dependency assortment at all, information technology means that this effect is executed afterward every render bicycle.
- Cleanup is an optional step for every outcome if the body of the
useEffectcallback office (commencement statement) returns a so-chosen "cleanup callback part." In this example, the cleanup part gets invoked earlier the execution of the effect beginning with the second scheduling cycle. This also means that if there is no second execution of an upshot scheduled, the cleanup function is invoked before the React component gets destroyed.
I am quite sure that this lifecycle won't be entirely clear to y'all if you have piddling experience with effects. That's why I explain every unmarried aspect in great detail throughout this article. I encourage you lot to return to this department later — I'm sure your next read will exist totally clear.
How to execute side furnishings with useEffect
The signature of the useEffect Hook looks like this:
useEffect( () => { // execute side effect }, // optional dependency array [ // 0 or more entries ] ) Because the second argument is optional, the following execution is perfectly fine:
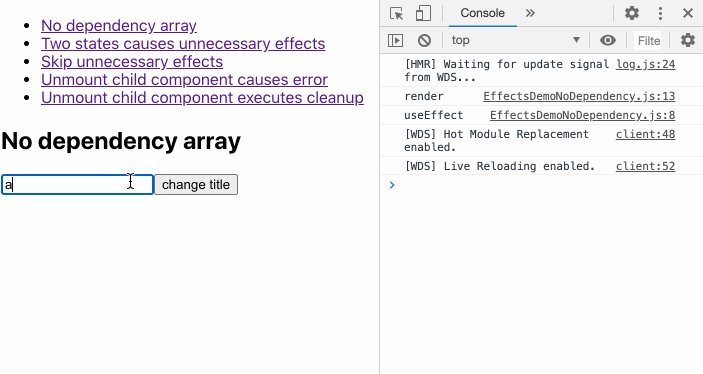
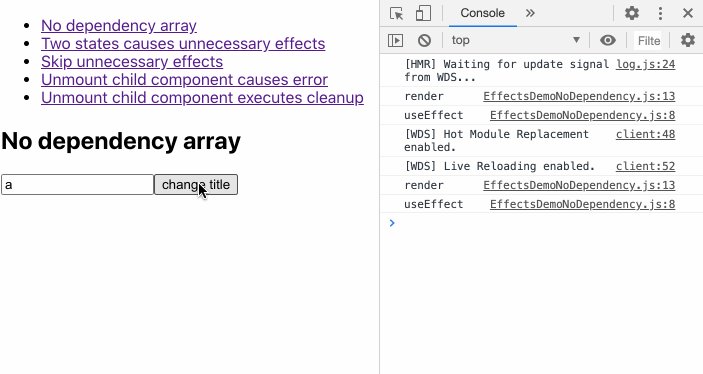
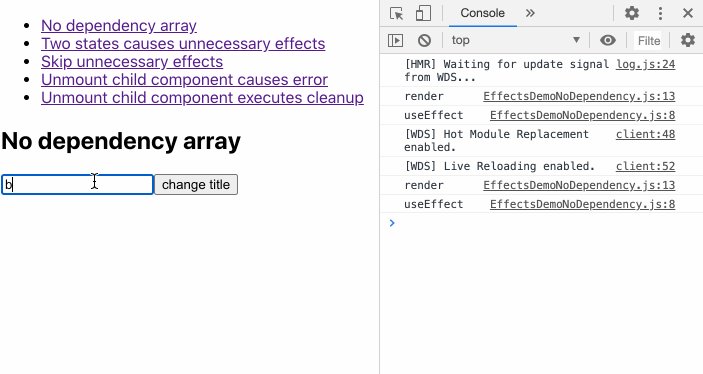
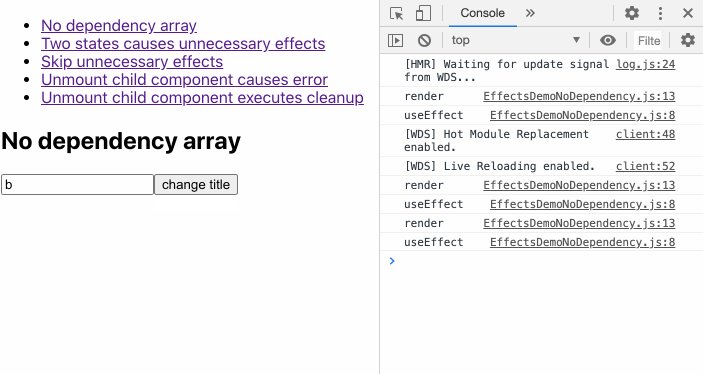
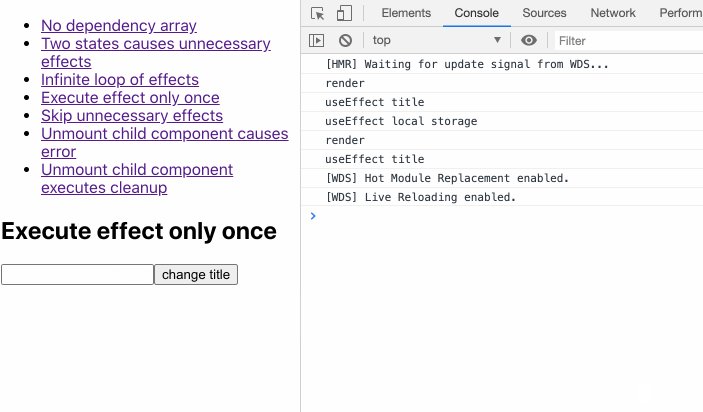
useEffect(() => { // execute side result }) Let'due south accept a look at an example. The user tin modify the document title with an input field.
import React, { useState, useRef, useEffect } from "react"; role EffectsDemoNoDependency() { const [championship, setTitle] = useState("default title"); const titleRef = useRef(); useEffect(() => { panel.log("useEffect"); document.title = title; }); const handleClick = () => setTitle(titleRef.current.value); panel.log("render"); return ( <div> <input ref={titleRef} /> <push button onClick={handleClick}>change championship</button> </div> ); } The useEffect statement is only defined with a single, mandatory argument to implement the actual result to execute. In our example, we employ the state variable representing the title and assign its value to certificate.championship.
Considering we skipped the 2nd statement, this useEffect is called afterward every render. Because we implemented an uncontrolled input field with the help of the useRef Hook, handleClick is only invoked after the user clicks on the button. This causes a re-render considering setTitle performs a country change.
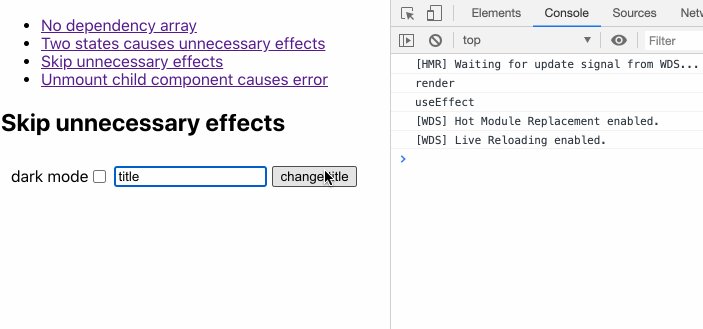
After every render cycle, useEffect is executed again. To demonstrate this, I added two console.log statements.

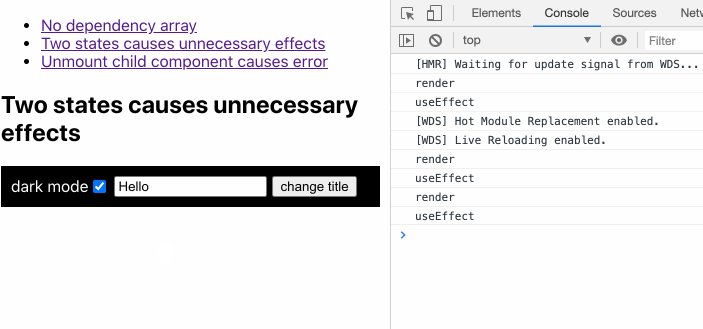
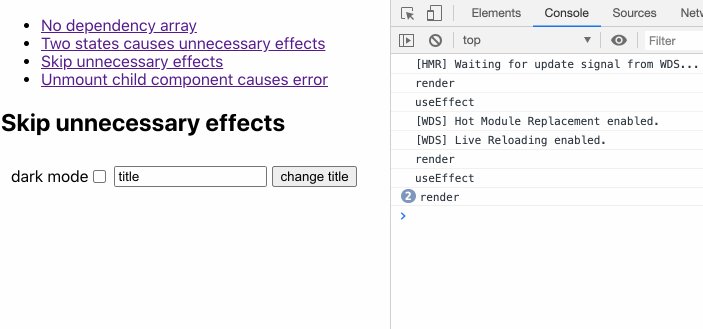
The get-go two log outputs are due to the initial rendering after the component was mounted. Let'due south add another state variable to the instance to toggle a dark mode with the help of a checkbox.
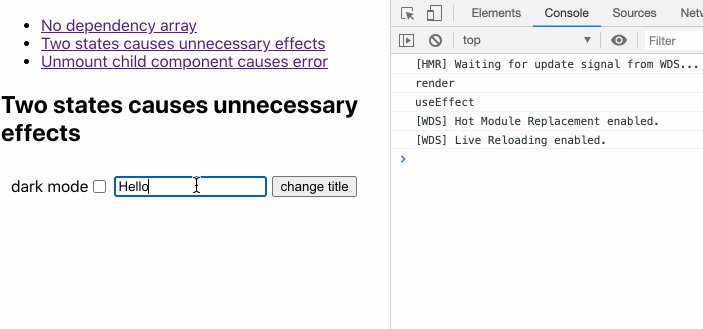
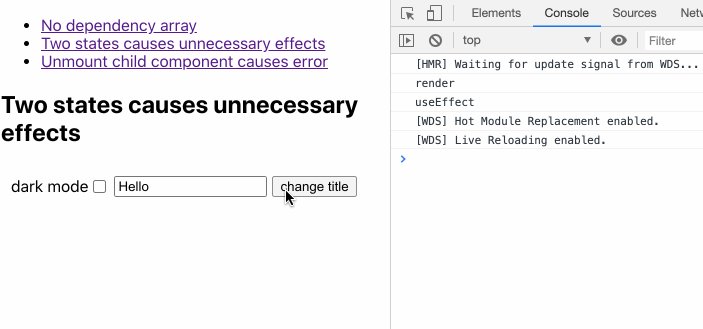
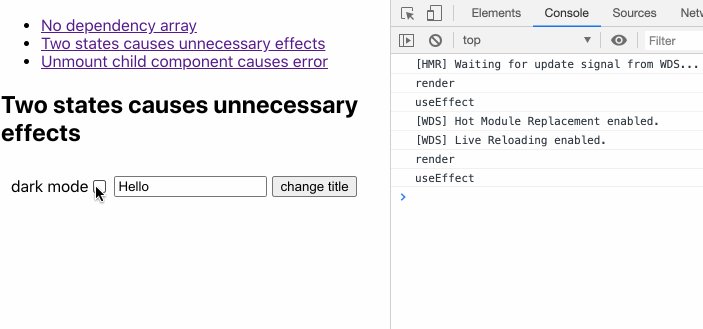
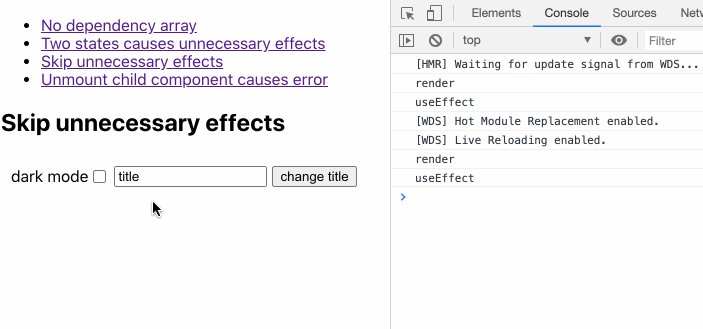
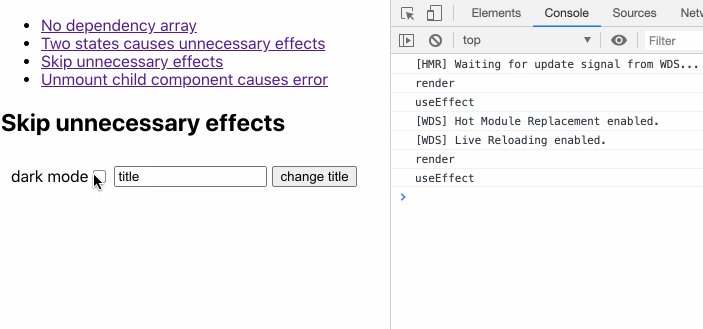
role EffectsDemoTwoStates() { const [championship, setTitle] = useState("default title"); const titleRef = useRef(); const [darkMode, setDarkMode] = useState(false); useEffect(() => { console.log("useEffect"); document.championship = title; }); console.log("render"); const handleClick = () => setTitle(titleRef.current.value); const handleCheckboxChange = () => setDarkMode((prev) => !prev); return ( <div className={darkMode ? "nighttime-mode" : ""}> <label htmlFor="darkMode">dark mode</label> <input name="darkMode" type="checkbox" checked={darkMode} onChange={handleCheckboxChange} /> <input ref={titleRef} /> <button onClick={handleClick}>change championship</button> </div> ); } However, this instance leads to unnecessary effects when you toggle the darkMode state variable.

Of course, information technology's not a huge deal in this example, but you lot can imagine more than problematic use cases that cause bugs or at least performance issues. Let's take a look at the following lawmaking and effort to read the initial championship from local storage, if available, in an additional useEffect block.
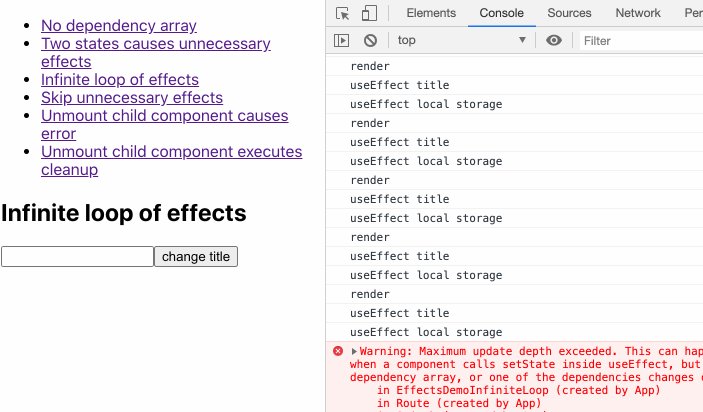
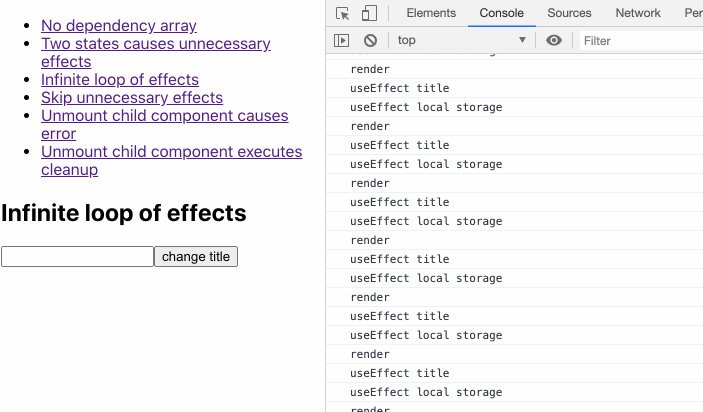
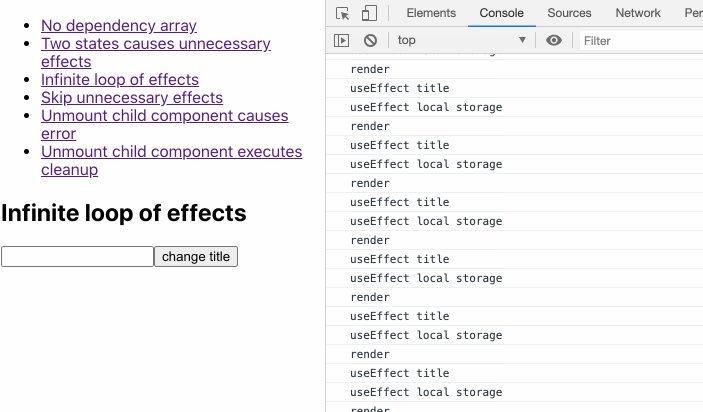
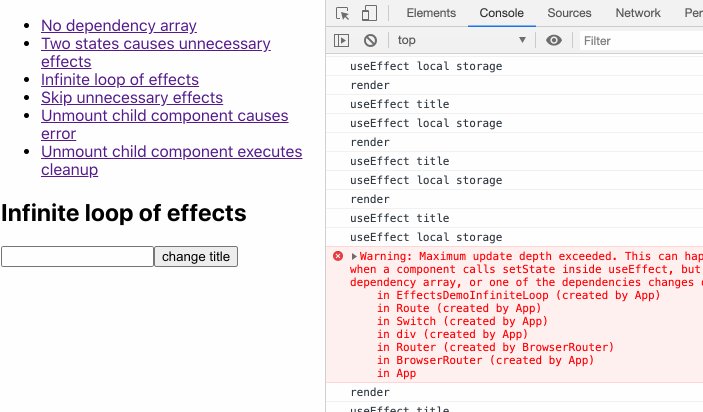
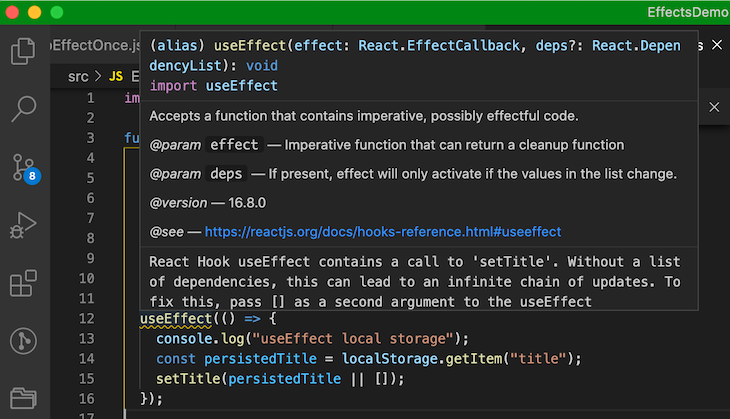
function EffectsDemoInfiniteLoop() { const [title, setTitle] = useState("default championship"); const titleRef = useRef(); useEffect(() => { console.log("useEffect title"); certificate.title = title; }); useEffect(() => { console.log("useEffect local storage"); const persistedTitle = localStorage.getItem("title"); setTitle(persistedTitle || []); }); console.log("return"); const handleClick = () => setTitle(titleRef.current.value); return ( <div> <input ref={titleRef} /> <button onClick={handleClick}>change title</button> </div> ); } As you tin see, nosotros accept an infinite loop of furnishings because every state change with setTitle triggers another effect, which updates the state once more.

The importance of the dependency array
Permit's go back to our previous example with two states (title and dark way). Why do we accept the problem of unnecessary furnishings?
Again, if you practice not provide a dependency array, every scheduled useEffect is executed. This ways that after every render bicycle, every upshot divers in the corresponding component is executed one after the other based on the positioning in the source lawmaking.
And then the club of your effect definitions matter. In our case, our single useEffect statement is executed whenever ane of the state variables change.
Yous have the ability to opt out from this behavior. This is managed with dependencies you provide as assortment entries. In these cases, React only executes the useEffect statement if at least one of the provided dependencies has changed since the previous run. In other words, with the dependency array, yous make the execution dependent on certain conditions.
More often than non, this is what we want; nosotros normally desire to execute side effects after specific conditions, east.chiliad., data has changed, a prop changed, or the user offset sees our component. Another strategy to skip unnecessary effects is to prevent unnecessary re-renders in the first place with, e.yard., React.memo, every bit we'll meet later.
Back to our case where nosotros want to skip unnecessary effects after an intended re-render, we simply have to add an array with championship as a dependency. With that, the effect is simply executed when the values between return cycles differ.
useEffect(() => { panel.log("useEffect"); certificate.title = title; }, [title]); Here's the complete lawmaking snippet:
function EffectsDemoTwoStatesWithDependeny() { const [title, setTitle] = useState("default championship"); const titleRef = useRef(); const [darkMode, setDarkMode] = useState(simulated); useEffect(() => { console.log("useEffect"); document.championship = title; }, [title]); console.log("render"); const handleClick = () => setTitle(titleRef.current.value); const handleCheckboxChange = () => setDarkMode((prev) => !prev); render ( <div className={darkMode ? "view dark-mode" : "view"}> <label htmlFor="darkMode">dark fashion</label> <input proper noun="darkMode" type="checkbox" checked={darkMode} onChange={handleCheckboxChange} /> <input ref={titleRef} /> <push onClick={handleClick}>change title</button> </div> ); } As you tin can see in the recording, effects are only invoked every bit expected on pressing the button.

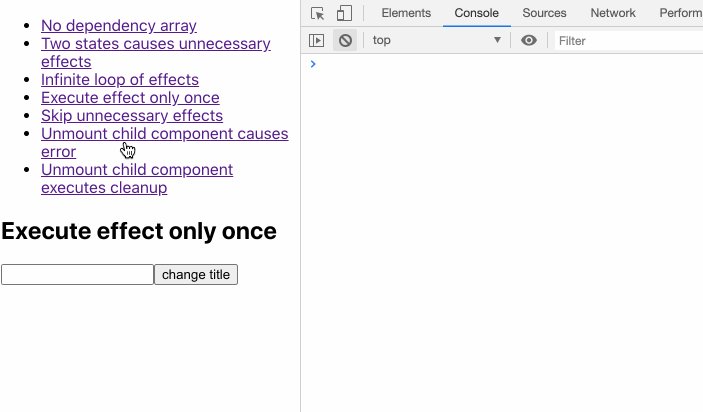
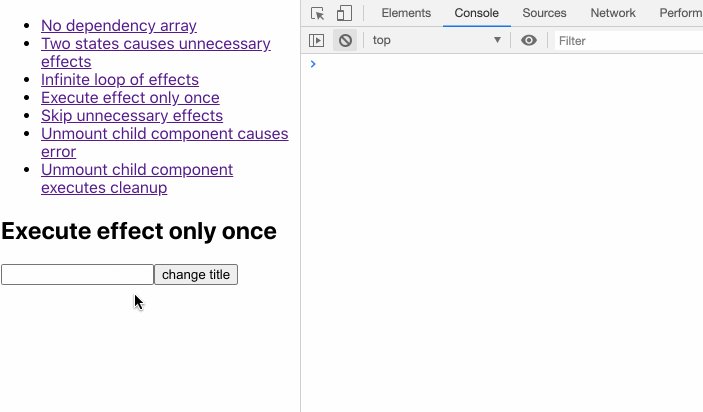
It is as well possible to add together an empty dependency array. In this case, effects are merely executed once; information technology is similar to the componentDidMount() lifecycle method. To demonstrate this, let's have a look at the previous instance with the infinite loop of furnishings.
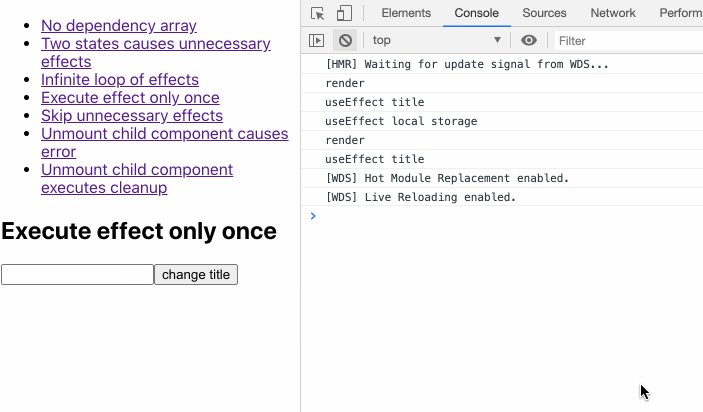
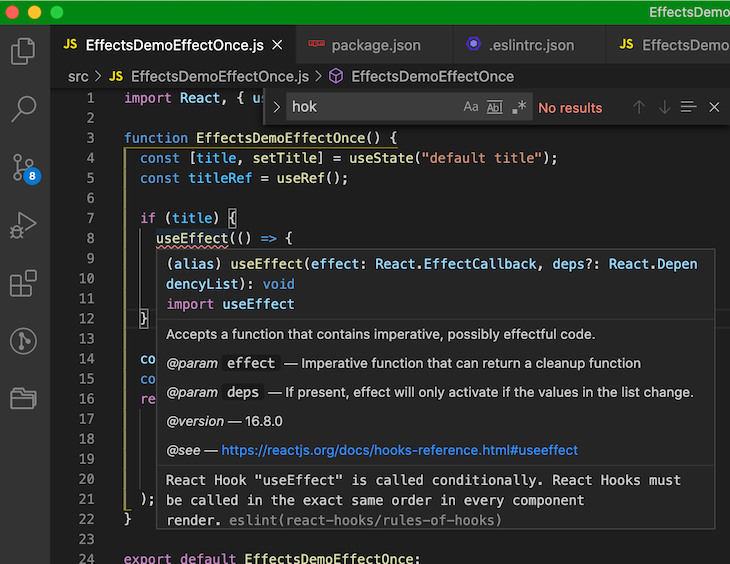
role EffectsDemoEffectOnce() { const [title, setTitle] = useState("default title"); const titleRef = useRef(); useEffect(() => { console.log("useEffect title"); document.championship = title; }); useEffect(() => { console.log("useEffect local storage"); const persistedTitle = localStorage.getItem("championship"); setTitle(persistedTitle || []); }, []); console.log("render"); const handleClick = () => setTitle(titleRef.electric current.value); return ( <div> <input ref={titleRef} /> <push onClick={handleClick}>alter title</button> </div> ); } Nosotros just added an empty array as our 2nd statement. Because of this, the effect is only executed once later on the get-go render and skipped for the following return cycles.

If yous retrieve well-nigh it, this behavior makes sense. In principle, the dependency assortment says, "Execute the consequence provided by the outset argument later on the next return bicycle whenever 1 of the arguments changes." Nevertheless, we don't have whatever argument, so dependencies will never alter in the future.
That'due south why using an empty dependency array makes React invoke an upshot only once — later the first render. The second render along with the 2nd useEffect championship is due to the country change invoked by setTitle() afterward we read the value from local storage.
The rules of Hooks: A brief bated
Before we proceed with more examples, we have to talk about the full general rules of Hooks. These are not exclusive to the useEffect Hook, but it's of import to understand at which places in your code you lot tin ascertain effects. You need to follow rules to use Hooks:
- Hooks can only be invoked from the summit-level function constituting your functional React component.
- Hooks may non be called from nested lawmaking (e.g., loops, conditions, or another function body).
- Custom Hooks are special functions, nevertheless, and Hooks may be called from the superlative-level function of the custom Hook. In addition, rule two is as well true.
How the React Hooks ESLint plugin promotes understanding of the rules of Hooks
In that location's a handy ESLint plugin that assists you in following the rules of Hooks. It lets yous know if you violate 1 of the rules.

In add-on, it helps you to provide a right dependency array for effects in order to prevent bugs.

This plugin is great because, in practise, you might miss the opportunity to add together dependencies to the listing; this is not ever obvious at get-go. As well, careless mistakes tin can happen at whatsoever time. I like the plugin because its messages foster learning more about how effects piece of work.
If you don't empathize why the plugin wants yous to add together a sure dependency, delight don't prematurely ignore it! You should at least have a very skilful explanation for doing so. I have recently discovered that, in some circumstances, you most likely volition have a bug if you omit the dependency.
useEffect(() => { // ... // eslint-disable-next-line react-hooks/exhaustive-deps }, []); Finally, exist aware that the plugin is non all-seeing. You have to accept that the ESLint plugin — fifty-fifty though it'south crawly — cannot understand the runtime behavior of your code. It can only apply static lawmaking analysis. There are certainly cases where the plugin cannot assist you.
All the same, I have no arguments against integrating the plugin into your projection setup. It reduces error-proneness and increases robustness. In addition, accept a closer wait at the provided suggestions; they might enable new insights into concepts yous oasis't grasped completely. It is worth googling the bulletin to acquire more most the background in discussions.
With all that said, y'all shouldn't exist and then dogmatic as to satisfy the plugin all the time. Cheque out the setup in the companion project for this article.
What are legitimate dependency array items?
This brings the states to an important question: What items should be included in the dependency array? According to the React Docs, y'all have to include all values from the component scope that alter their values betwixt re-renders.
What does this mean, exactly? All external values referenced within of the useEffect callback part, such as props, land variables, or context variables, are dependencies of the effect. Ref containers (i.due east., what you directly go from useRef() and non the current property) are besides valid dependencies. Fifty-fifty local variables, which are derived from the aforementioned values, have to exist listed in the dependency array.
It is essential to understand the conceptual thinking of effects; the React team wants you to care for every value used inside of the consequence as dynamic. And then even if you lot employ a non-function value within the effect, and you are pretty sure this value is unlikely to change, you lot should include the value in the dependency array.
That's considering — nonetheless unlikely it may exist — there is still a risk the value will change. Who knows whether the component will get refactored? All of a sudden, the value is no longer constant in every instance, and y'all might take introduced a potential stale prop/state/context problems.
Therefore, brand sure to add together every value from the component scope to the listing of dependencies because y'all should treat every value every bit mutable. Retrieve that if at to the lowest degree one of the dependencies in the assortment is different from the previous render, the effect will be rerun.
Utilizing cleanup functions
The next snippet shows an instance to demonstrate a problematic issue.
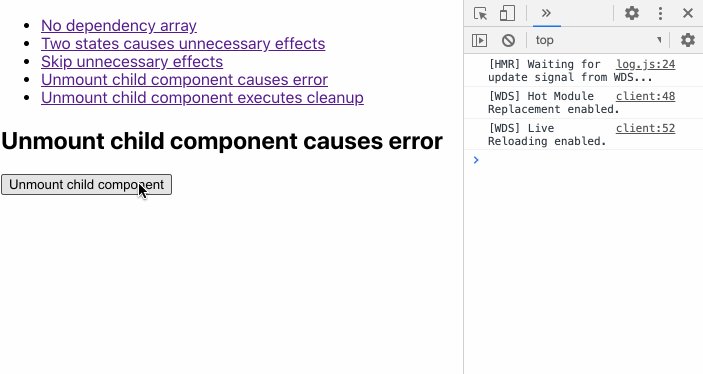
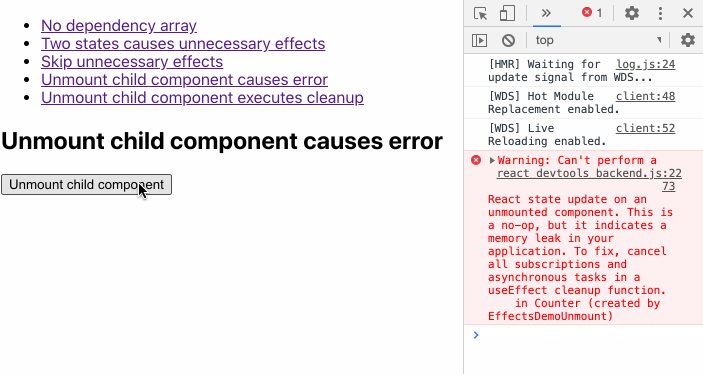
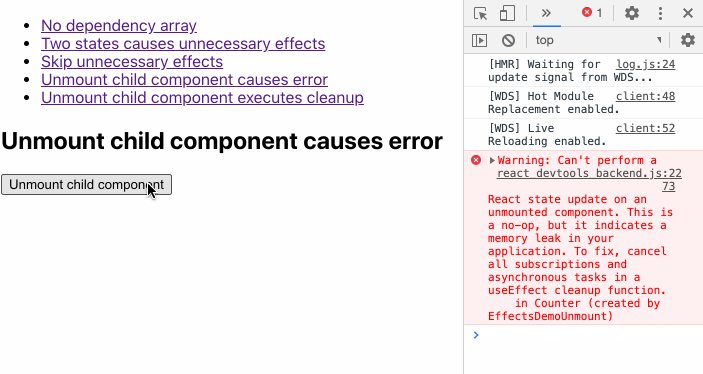
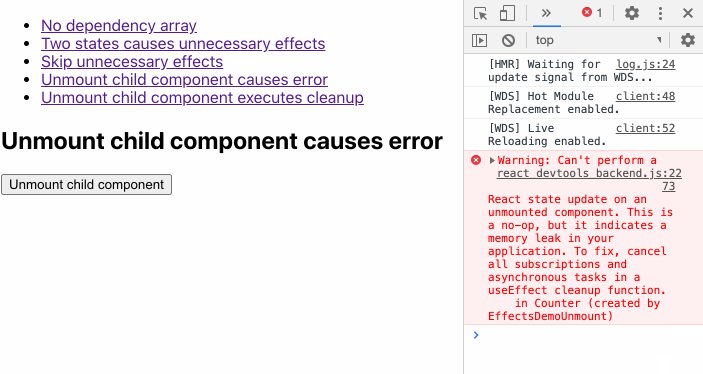
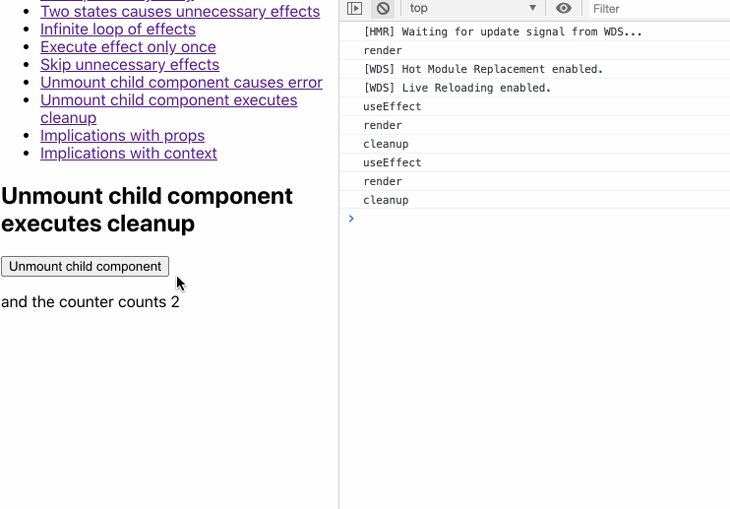
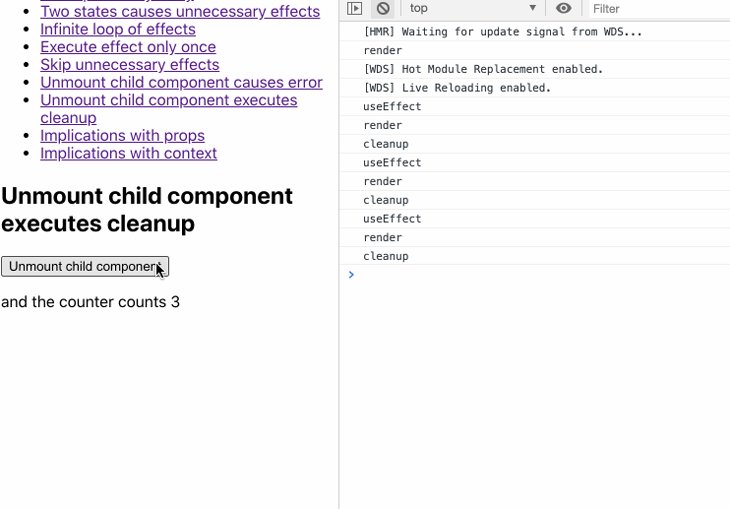
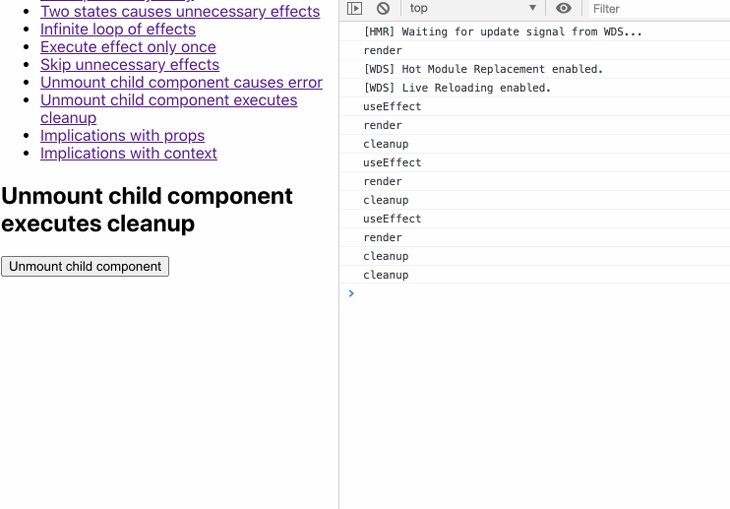
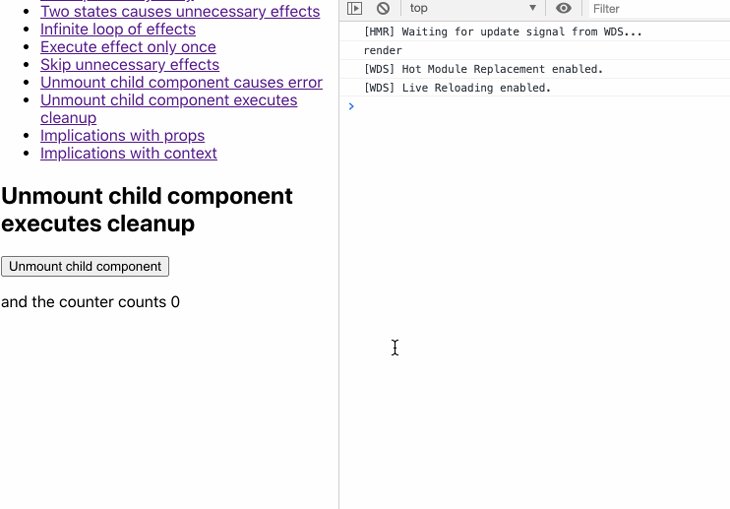
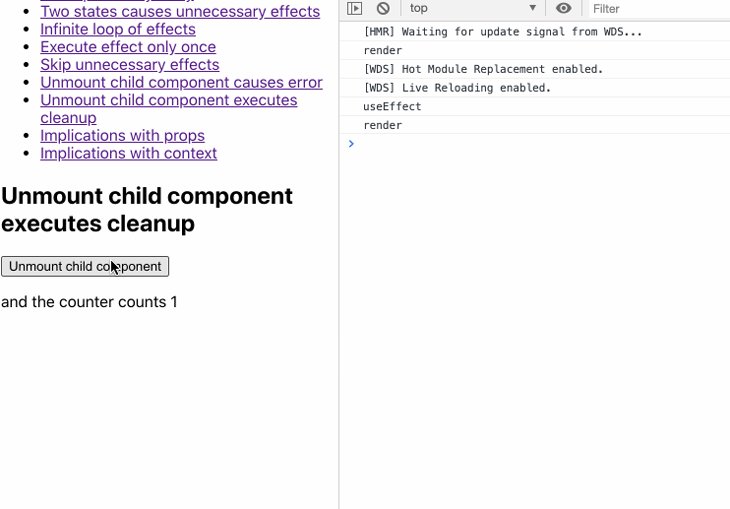
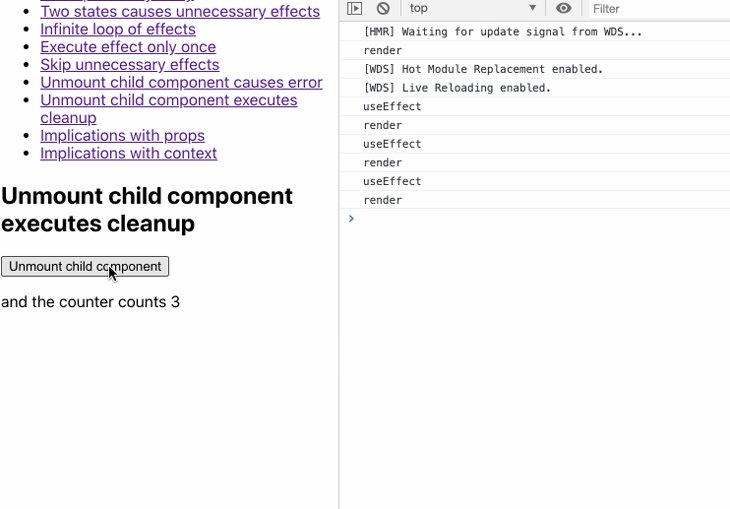
function Counter() { const [count, setCount] = useState(0); useEffect(() => { const interval = setInterval(function () { setCount((prev) => prev + i); }, grand); }, []); render <p>and the counter counts {count}</p>; } function EffectsDemoUnmount() { const [unmount, setUnmount] = useState(fake); const renderDemo = () => !unmount && <Counter />; return ( <div> <push button onClick={() => setUnmount(true)}>Unmount child component</button> {renderDemo()} </div> ); } This code implements a React component representing a counter that increases a number every second. The parent component renders the counter and allows you to destroy the counter past clicking on a push. Accept a look at the recording to see what happens when a user clicks on that button.

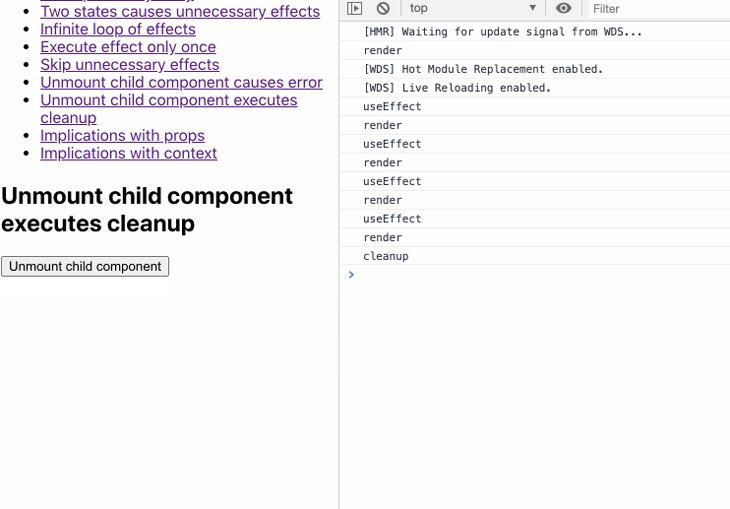
The kid component has registered an interval that invokes a function every 2nd. Withal, the component was destroyed without unregistering the interval. After the component is destroyed, the interval is still active and wants to update the component's state variable (count), which no longer exists.
The solution is to unregister the interval correct before unmount. This is possible with a cleanup function. Therefore, you lot take to render a callback function inside the effect's callback body.
useEffect(() => { const interval = setInterval(function () { setCount((prev) => prev + i); }, 1000); // return optional function for cleanup // in this case acts like componentWillUnmount render () => clearInterval(interval); }, []); I want to emphasize that cleanup functions are non only invoked earlier destroying the React component. An consequence'south cleanup function gets invoked every fourth dimension, correct before the execution of the next scheduled effect.
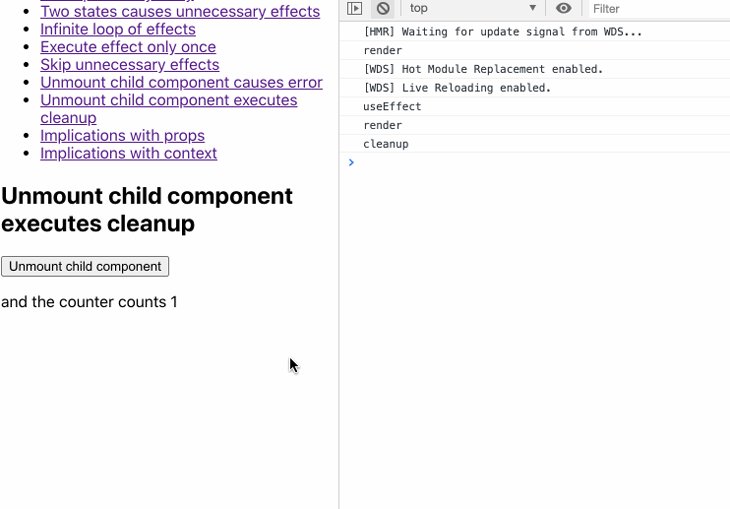
Let'southward take a closer look at our example. We used a trick to have an empty dependency array in the beginning place, so the cleanup office acts like a componentWillUnmount() lifecycle method. If we do not call setCount with a callback function that gets the previous value as an argument, we need to come up with the following lawmaking, wherein nosotros add count to the dependencies array:
useEffect(() => { panel.log("useEffect") const interval = setInterval(office () { setCount(count + i); }, 1000); // return optional function for cleanup // in this case, this cleanup fn is chosen every fourth dimension count changes return () => { panel.log("cleanup"); clearInterval(interval); } }, [count]); 
In comparison, the former instance executes the cleanup office just once — on mount — because we prevented the use of the land variable (count) directly.
useEffect(() => { console.log("useEffect") const interval = setInterval(function () { setCount(prev => prev + i); }, 1000); // return optional part for cleanup // in this example, this cleanup fn is chosen every fourth dimension count changes return () => { console.log("cleanup"); clearInterval(interval); } }, []); 
In this context, the latter arroyo is a tiny operation optimization considering we reduce the number of cleanup function calls.
I promise these example have convinced you that working with furnishings is dissimilar from lifecycle methods and that it is ultimately not beneficial to attempt to mimic these methods.
Implications of prop and land changes
There is a natural correlation between prop changes and the execution of effects because they cause re-renders, and as we already know, effects are scheduled afterwards every render cycle.
Consider the following example. The programme is that the Counter component'southward interval tin be configured past a prop with the same name.
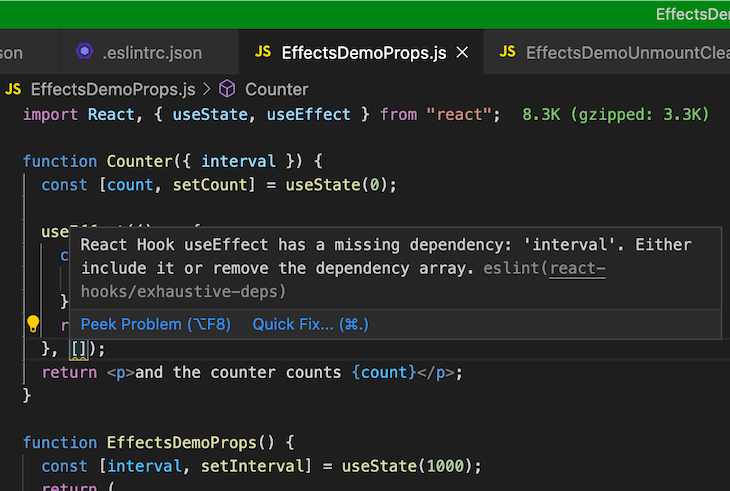
role Counter({ interval }) { const [count, setCount] = useState(0); useEffect(() => { const counterInterval = setInterval(function () { setCount((prev) => prev + 1); }, interval); return () => clearInterval(counterInterval); }, []); return <p>and the counter counts {count}</p>; } function EffectsDemoProps() { const [interval, setInterval] = useState(1000); return ( <div> <input type="text" value={interval} onChange={(evt) => setInterval(evt.target.value)} /> <Counter interval={interval} /> </div> ); } The handy ESLint plugin points out that we are missing something of import: because nosotros haven't added the interval prop to the dependency array (having instead defined an empty assortment), the modify to the input field in the parent component is without effect. The initial value of g is used fifty-fifty after we adjust the value of the input field.

Instead, nosotros have to add the prop to the dependency array:
useEffect(() => { const counterInterval = setInterval(function () { setCount((prev) => prev + i); }, interval); return () => clearInterval(counterInterval); }, [interval]); Now things wait much amend.

More on prop changes, and using the useCallback Hook
Let'due south extend the example a bit to demonstrate more than pivotal concepts in conjunction with prop changes.
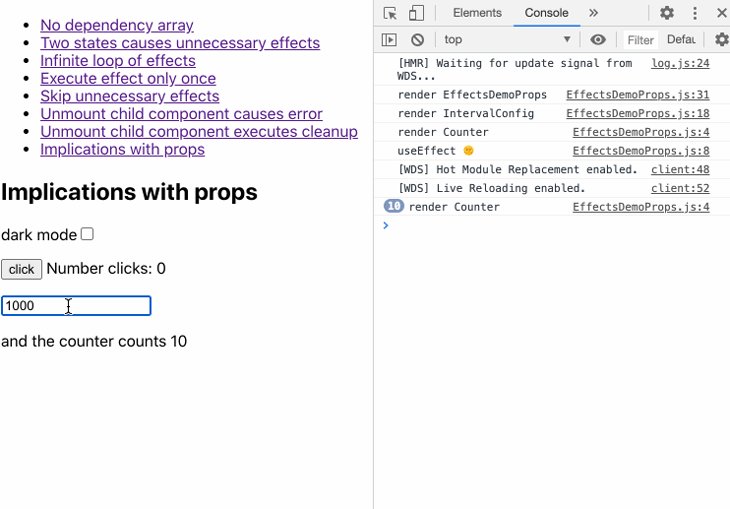
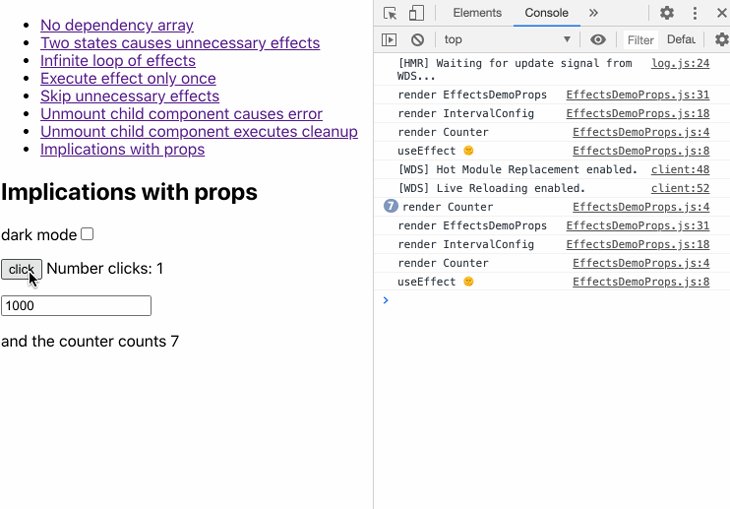
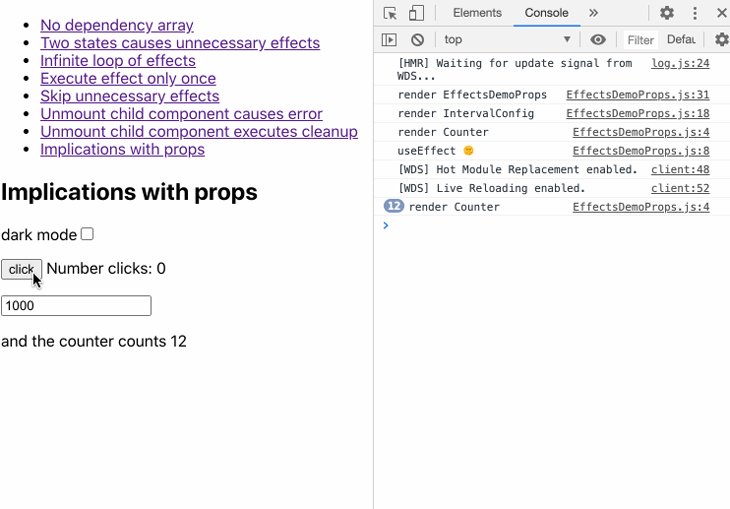
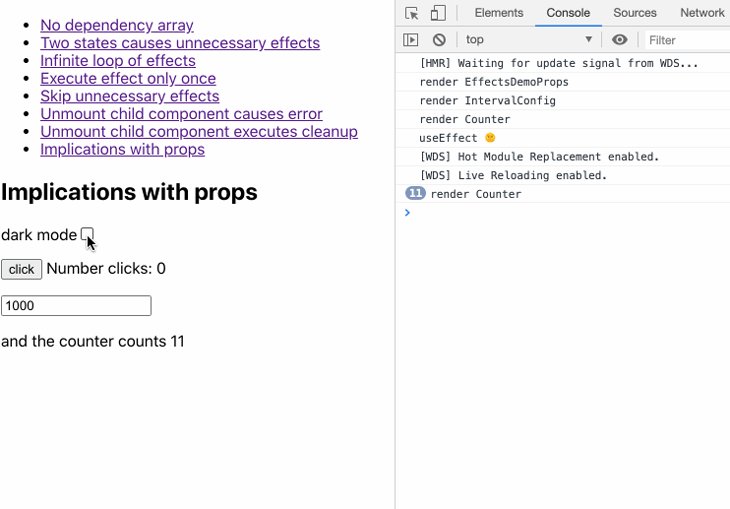
const Counter = ({ interval, onDarkModeChange }) => { console.log("render Counter"); const [count, setCount] = useState(0); useEffect(() => { console.log(`useEffect ${onDarkModeChange()}`); const counterInterval = setInterval(function () { setCount((prev) => prev + ane); }, interval); return () => clearInterval(counterInterval); }, [interval, onDarkModeChange]); return <p>and the counter counts {count}</p>; }; const IntervalConfig = ({ onDarkModeChange }) => { panel.log("render IntervalConfig"); const [interval, setInterval] = useState(chiliad); const onChange = (evt) => setInterval(evt.target.value); render ( <div> <input type="text" value={interval} onChange={onChange} /> <Counter interval={interval} onDarkModeChange={onDarkModeChange} /> </div> ); }; const EffectsDemoProps = () => { console.log("render EffectsDemoProps"); const [numberClicks, setNumberClicks] = useState(0); const [darkMode, setDarkMode] = useState(false); const onDarkModeChange = () => (darkMode ? "🌙" : "🌞"); return ( <div style={ darkMode ? { backgroundColor: "black", color: "white" } : { backgroundColor: "white", color: "black" } } > <label htmlFor="darkMode">nighttime mode</label> <input name="darkMode" type="checkbox" checked={darkMode} onChange={() => setDarkMode((prev) => !prev)} /> <p> <button onClick={() => setNumberClicks((prev) => prev + one)}> click </button> <span> Number clicks: {numberClicks}</span> </p> <IntervalConfig onDarkModeChange={onDarkModeChange} /> </div> ); }; I added log statements to signal all component renderings, besides as the invocation of our useEffect argument. Let'south accept a await at what happens.

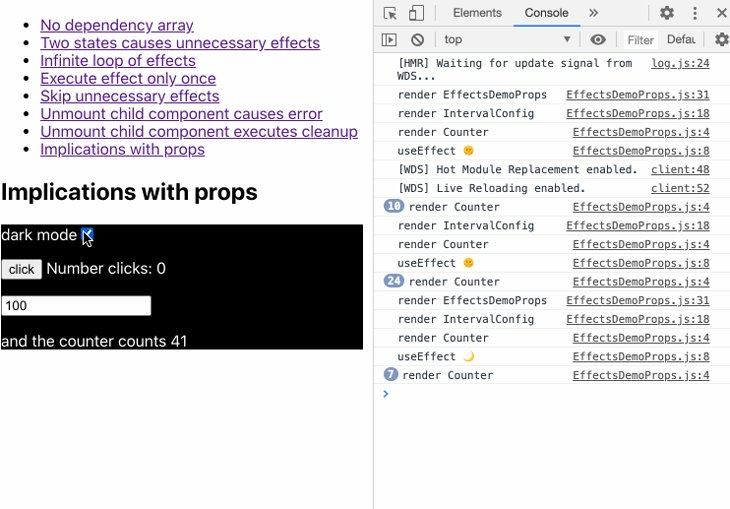
So far, so proficient — we can toggle the dark style checkbox, and the effect should be executed, too. The callback function to be executed, onDarkModeChange, is passed downwards the component tree to the Counter component. Nosotros added it to the dependency array of the useEffect statement as suggested by the ESLint plugin.
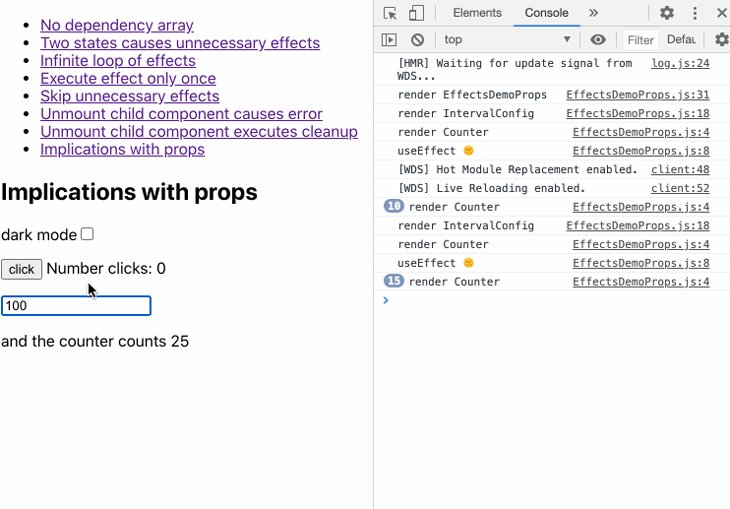
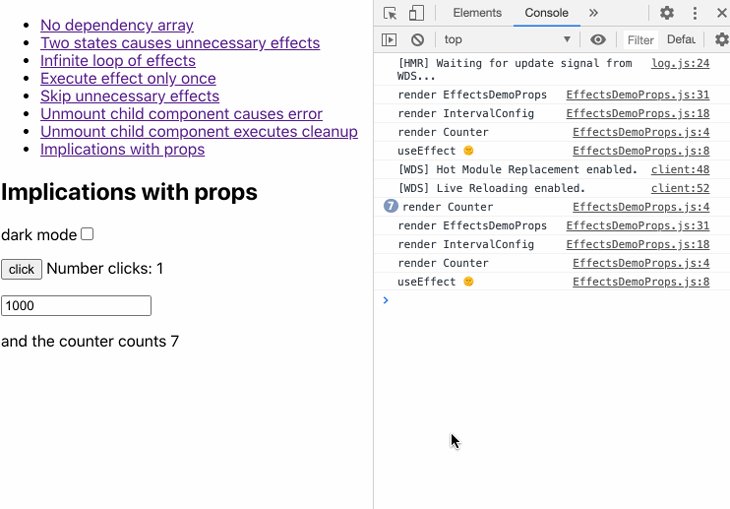
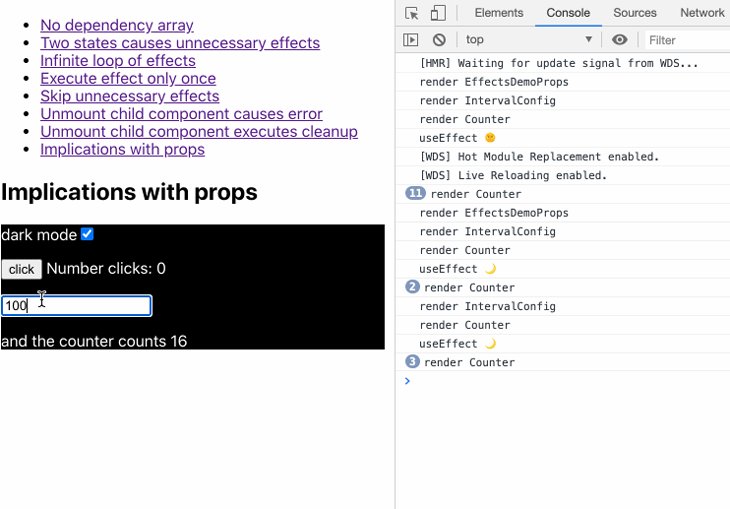
useEffect(() => { console.log(`useEffect ${onDarkModeChange()}`); const counterInterval = setInterval(function () { setCount((prev) => prev + i); }, interval); return () => clearInterval(counterInterval); }, [interval, onDarkModeChange]); As you can see from the recording, the effect is executed if one of the two props, interval or onDarkModeChange, changes.
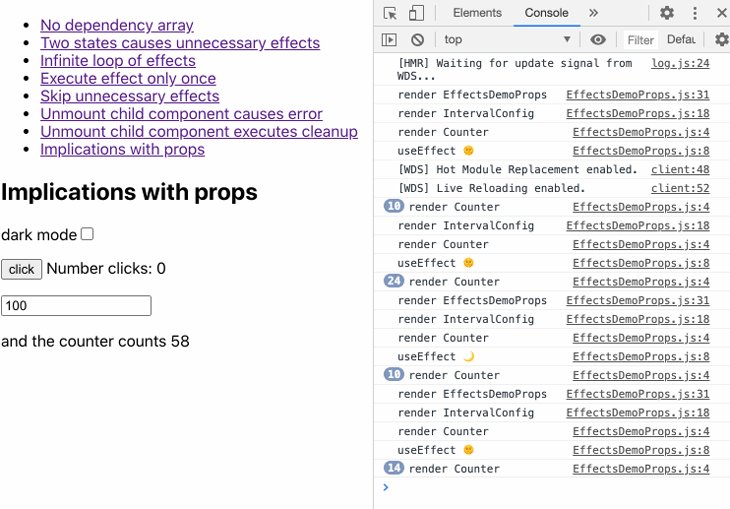
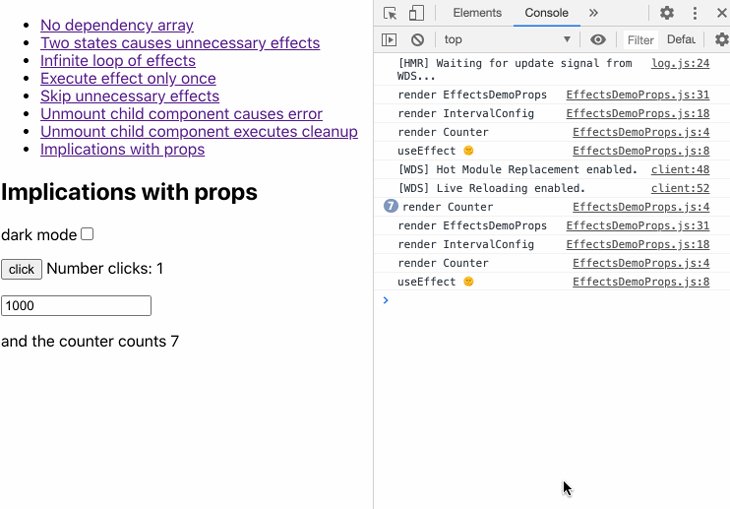
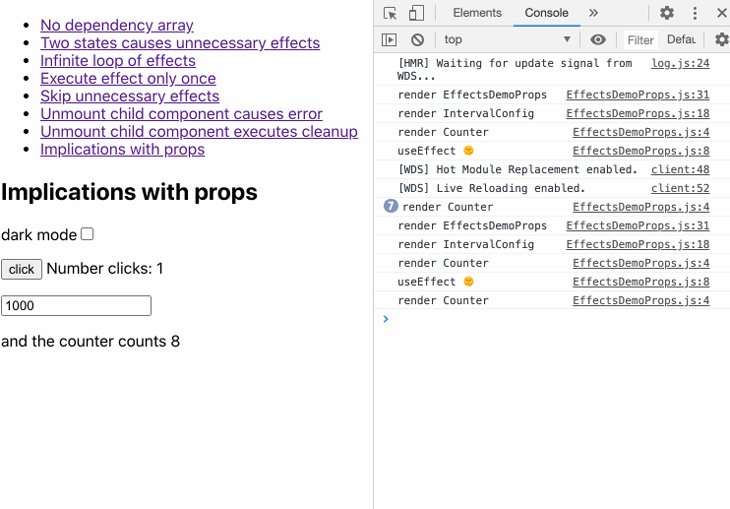
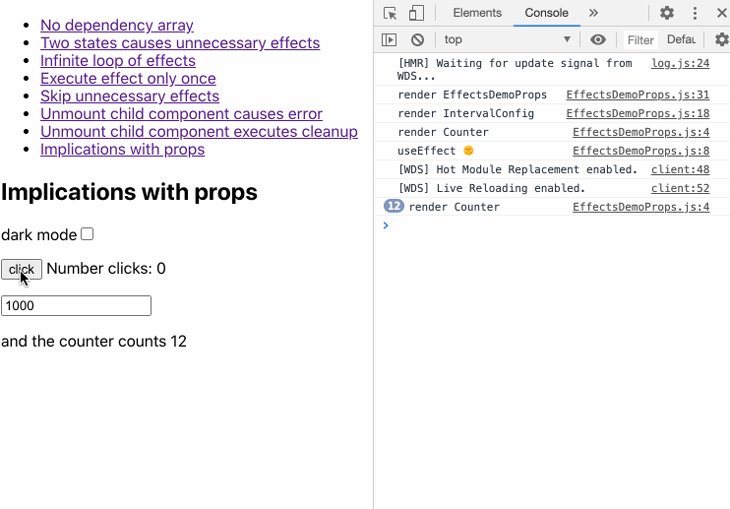
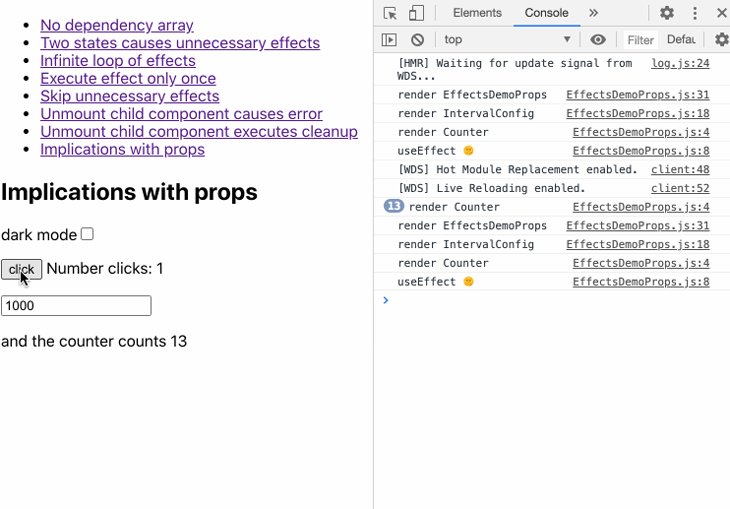
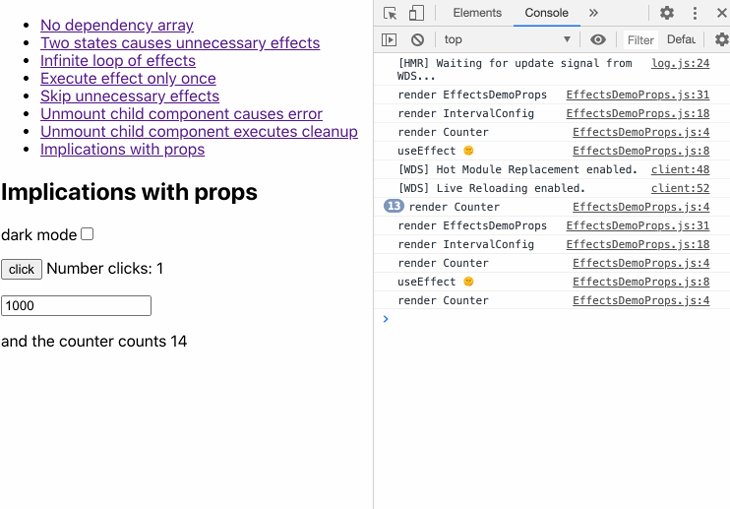
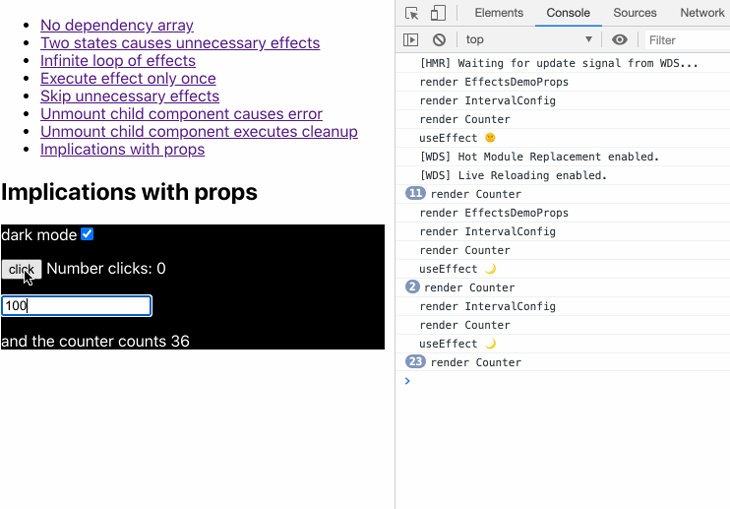
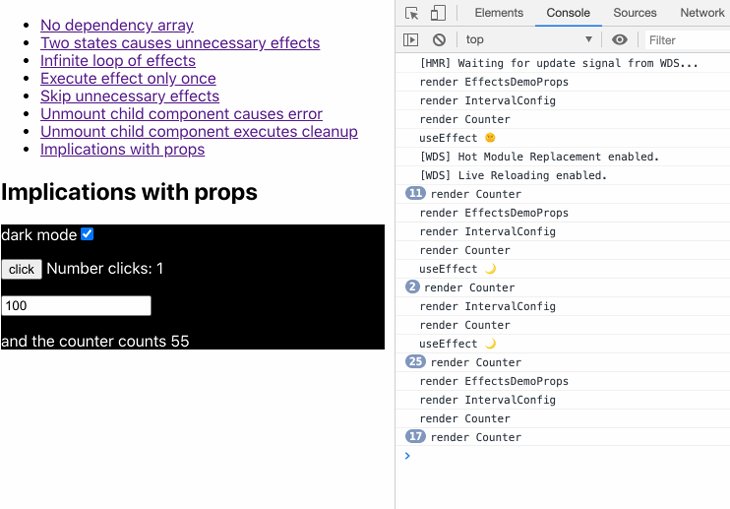
All skillful? Not and then fast — as you can see from the next recording, if we click on the button, the effect is mistakenly executed.

Certain, the state of the EffectsDemoProps changes, and this component is rendered along with its child components. The solution is to use React.memo, right?
const Counter = React.memo(({ interval, onDarkModeChange }) => { // ... }); const IntervalConfig = React.memo(({ onDarkModeChange }) => { // ... }); Well, the components are all the same rendered, and the effect is however mistakenly executed.

Why is our Counter component's effect executed? The problem lies in the onDarkModeChange part.
const EffectsDemoProps = () => { // ... const onDarkModeChange = () => (darkMode ? "🌙" : "🌞"); // ... }; On push button click, the numberClicks state of the EffectsDemoProps component gets changed, and the component is thus re-rendered.
This is considering onDarkModeChange is defined inline of the component and gets recreated every fourth dimension the component re-renders. And then even if you use React.memo on the kid components, they get re-rendered because the passed onDarkModeChange function prop points to some other reference every fourth dimension.
This is why it is crucial to sympathize the identity of values. In contrast to recreated primitive values like numbers, a recreated office points to some other "prison cell" in memory. That'southward why the function values differ.
We can set up this with the useCallback Claw. In addition, we do non necessarily need to apply React.memo because it'due south not really a problem to get the kid components re-rendered in our example. However, we want to execute the effect only when the interval value or the darkMode value changes.
import React, { useState, useEffect, useCallback } from "react"; const Counter = ({ interval, onDarkModeChange }) => { // ... }; const IntervalConfig = ({ onDarkModeChange }) => { // ... }; const EffectsDemoProps = () => { // .. const onDarkModeChange = useCallback(() => { return darkMode ? "🌙" : "🌞"; }, [darkMode]); // ... }; With useCallback, React only creates a new function whenever one of the dependencies changes — in our case, the darkMode state variable. With this in place, our case works every bit expected.

useCallback with useContext
If we modify the instance and utilize React Context with the useContext Hook instead of passing downward props to the kid components, we still need to utilise useCallback for the onDarkModeChange dependency. The reasons are the same every bit in the previous section.
import React, { useState, useEffect, useCallback, useContext } from "react"; const EffectsContext = React.createContext(goose egg); const Counter = ({ interval }) => { const [count, setCount] = useState(0); const { onDarkModeChange } = useContext(EffectsContext); useEffect(() => { const counterInterval = setInterval(function () { setCount((prev) => prev + 1); }, interval); render () => clearInterval(counterInterval); }, [interval, onDarkModeChange]); return <p>and the counter counts {count}</p>; }; const IntervalConfig = () => { const [interval, setInterval] = useState(thou); const onChange = (evt) => setInterval(evt.target.value); return ( <div> <input type="text" value={interval} onChange={onChange} /> <Counter interval={interval} /> </div> ); }; const EffectsDemoContext = () => { const [numberClicks, setNumberClicks] = useState(0); const [darkMode, setDarkMode] = useState(fake); const onDarkModeChange = useCallback(() => { render darkMode ? "🌙" : "🌞"; }, [darkMode]); render ( <div style={ darkMode ? { backgroundColor: "blackness", color: "white" } : { backgroundColor: "white", color: "black" } } > <characterization htmlFor="darkMode">night mode</label> <input proper noun="darkMode" blazon="checkbox" checked={darkMode} onChange={() => setDarkMode((prev) => !prev)} /> <p> <button onClick={() => setNumberClicks((prev) => prev + 1)}> click </button> <span> Number clicks: {numberClicks}</span> </p> <EffectsContext.Provider value={{ onDarkModeChange }}> <IntervalConfig /> </EffectsContext.Provider> </div> ); }; useEffect within of custom Hooks
Custom Hooks are awesome because they lead to various benefits:
- Reusable lawmaking
- Smaller components because of outsourced code (effects)
- More semantic lawmaking due to the function calls of the custom Hooks inside of components
- Effects can be tested when used within of custom Hooks, every bit we'll come across in the next section
The following example represents a custom Hook for fetching data. We moved the useEffect code cake into a function representing the custom Hook. Note that this is a rather simplified implementation that might not cover all your project'south requirements. You can find more than production-ready custom fetch Hooks here.
const useFetch = (url, initialValue) => { const [data, setData] = useState(initialValue); const [loading, setLoading] = useState(true); useEffect(() => { const fetchData = async function () { try { setLoading(truthful); const response = wait axios.go(url); if (response.status === 200) { setData(response.data); } } grab (fault) { throw error; } finally { setLoading(fake); } }; fetchData(); }, [url]); return { loading, data }; }; office EffectsDemoCustomHook() { const { loading, data } = useFetch( "https://jsonplaceholder.typicode.com/posts/" ); return ( <div className="App"> {loading && <div className="loader" />} {information?.length > 0 && data.map((blog) => <p key={web log.id}>{weblog.title}</p>)} </div> ); } The beginning argument within our React component, EffectsDemoCustomHook, uses the custom Claw called useFetch. Equally you tin can see, using a custom Hook like this is more semantic than using an effect direct inside of the component.
Business logic is nicely abstracted out of the component. Nosotros simply have to use our custom Hook's nice API that returns the state variables loading and data.
The upshot within of the custom Hook is dependent on the scope variable url that is passed to the Hook every bit a prop. This is because we take to include information technology in the dependency array. So even though we don't foresee the URL changing in this example, it's all the same good practice to ascertain information technology as a dependency. Equally mentioned higher up, there is a gamble that the value volition change at runtime in the future.
Boosted thoughts on functions used inside of effects
If y'all take a closer expect at the terminal example, we defined the part fetchData inside the effect because we simply use it at that place. This is a best exercise for such a utilize case. If nosotros define it exterior the consequence, we demand to come up with unnecessarily complex code.
const useFetch = (url, initialValue) => { const [data, setData] = useState(initialValue); const [loading, setLoading] = useState(true); const fetchData = useCallback(async () => { try { setLoading(truthful); const response = await axios.get(url); if (response.status === 200) { setData(response.data); } } catch (error) { throw mistake; } finally { setLoading(false); } }, [url]); useEffect(() => { fetchData(); }, [fetchData]); return { loading, data }; }; As you can encounter, we need to add together fetchData to the dependency array of our outcome. In addition, we demand to wrap the bodily function body of fetchData with useCallback with its ain dependency (url) considering the function gets recreated on every render. The whole hullabaloo is unnecessary.
Dan Abramov has more recommendations for working with functions when used with effects:
- Hoist functions that don't demand any value of the component scope exterior of your component
- Move functions that utilise values of the component telescopic that are used merely by an effect inside of that consequence. This is what we did with our custom Claw
- If later that your consequence still ends up using functions defined outside of the outcome within the component, wrap them into
useCallbackstatements where they are divers. This is the instance in our concluding example
By the way, if you lot move function definitions into effects, you produce more readable lawmaking considering it is directly apparent which scope values are used by the outcome. The code is fifty-fifty more robust.
Furthermore, if y'all do non laissez passer dependencies into the component every bit props or context, the ESLint plugin "sees" all relevant dependencies and can suggest forgotten values to be declared.
How to utilize async functions inside of useEffect
If y'all retrieve our useEffect cake inside of the useFetch custom Hook, you might ask why we need this extra fetchData function definition. Can't we refactor our code similar so?
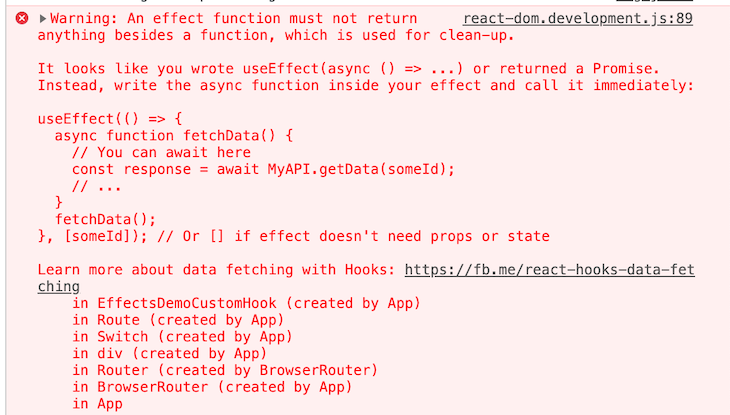
useEffect(async () => { try { setLoading(true); const response = await axios.get(url); if (response.condition === 200) { setData(response.information); } } catch (error) { throw fault; } finally { setLoading(fake); } }, [url]); I'm glad you asked, only no! The following error occurs:

The mighty ESLint plugin likewise warns you about information technology.
The reason is that this code returns a promise, merely an effect tin only return void or a cleanup role. If you want to empathise the issue in extreme particular, you lot tin read more than here.
Unit testing of effects
Extracting useEffect blocks into custom Hooks allows for unit of measurement testing them because you don't accept to bargain with the actual React component. This is a major benefit.
Some fourth dimension ago, I wrote an article near unit testing custom Hooks with react-hooks-testing-library. This is one possibility to test furnishings.
The following snippet is a Jest case that tests data fetching even with changing ane of the effect'southward dependencies (url) during runtime.
import { renderHook } from "@testing-library/react-hooks"; import axios from "axios"; import MockAdapter from "axios-mock-adapter"; // import custom hook - in this case extracted to a divide file import useFetch from "./useFetch"; test("useFetch performs multiple Go requests for different URLs", async () => { // fetch 1 const initialValue = "initial value"; const mock = new MockAdapter(axios); const mockData = ane; const url = "http://mock"; mock.onGet(url).respond(200, mockData); const { result, waitForNextUpdate } = renderHook(() => useFetch(url, initialValue) ); expect(result.current.information).toEqual("initial value"); expect(issue.current.loading).toBeTruthy(); await waitForNextUpdate(); expect(result.electric current.information).toEqual(1); look(result.current.loading).toBeFalsy(); // fetch 2 const url2 = "http://mock2"; const mockData2 = 2; mock.onGet(url2).reply(200, mockData2); const initialValue2 = "initial value 2"; const { result: result2, waitForNextUpdate: waitForNextUpdate2 } = renderHook( () => useFetch(url2, initialValue2) ); expect(result2.current.information).toEqual("initial value 2"); look(result2.electric current.loading).toBeTruthy(); await waitForNextUpdate2(); expect(result2.electric current.information).toEqual(ii); expect(result2.current.loading).toBeFalsy(); }); useFetch is wrapped in a renderHook function telephone call. This provides the correct context to execute the custom Hook without violating the rules of Hooks.
To perform the bodily network call, nosotros use waitForNextUpdate. This allows us to look for the asynchronous function to render in society to check the response from the network call. With this set, nosotros tin affirm the effect of our Hook. In our test, we mocked the actual network call with axios-mock-adapter.
You tin can besides observe this code in a CodeSandbox.
Some more useEffect receipts
In this department, I'll evidence you lot some handy patterns that might exist useful.
Execute an upshot only once when a certain condition is met
Every bit nosotros already know, you control the execution of effects mainly with the dependency array. Every time i of the dependencies has changed, the outcome is executed. Generally, y'all should blueprint your components to execute effects whenever a state changes, non just one time.
Sometimes, however, you desire to do exactly this — east.k., when a sure event has occurred. You can do this with flags that you use within an if argument inside of your effect. The useRef Hook is a good choice if you don't want to add together an actress render (which would be problematic near of the time) when updating the flag. In improver, you exercise not take to add together the ref to the dependency array.
The following example calls the function trackInfo from our effect just if the following conditions are met:
- The user clicked the push at least once
- The user has ticked the checkbox to allow tracking
After the checkbox is ticked, the tracking function should only be executed later the user clicks one time once again on the button.
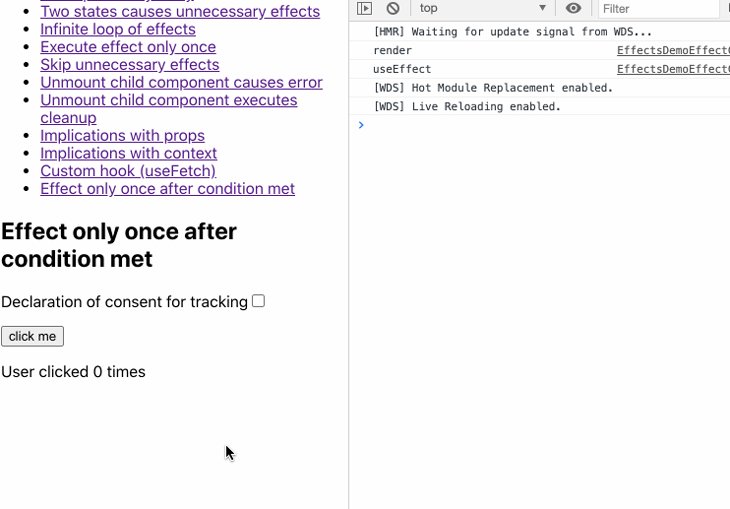
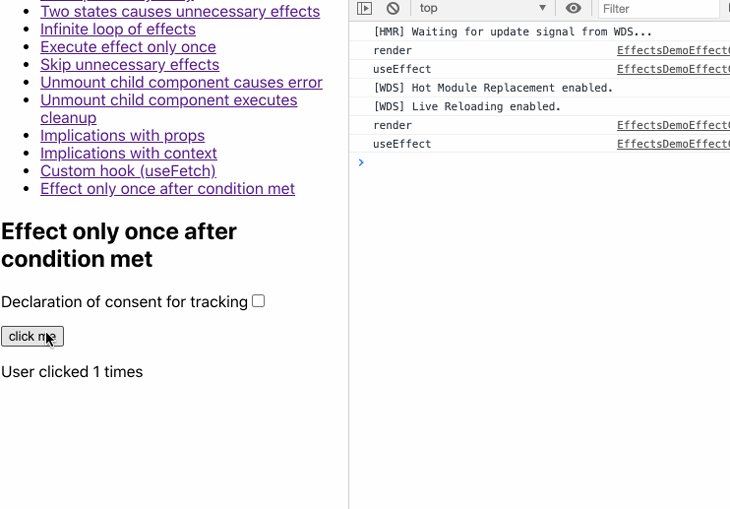
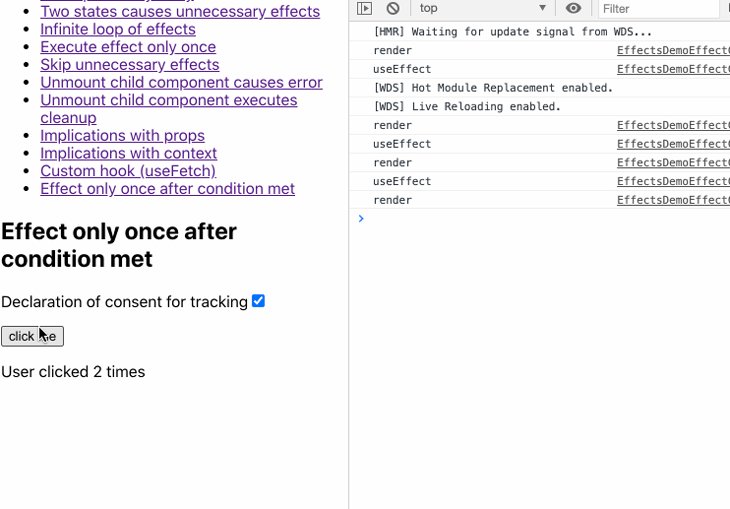
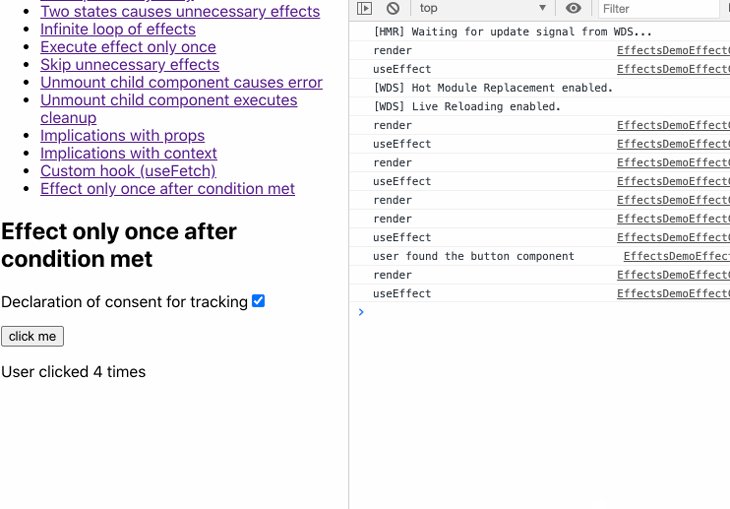
function EffectsDemoEffectConditional() { const [count, setCount] = useState(0); const [trackChecked, setTrackChecked] = useState(false); const shouldTrackRef = useRef(faux); const infoTrackedRef = useRef(false); const trackInfo = (info) => console.log(info); useEffect(() => { console.log("useEffect"); if (shouldTrackRef.current && !infoTrackedRef.current) { trackInfo("user constitute the push component"); infoTrackedRef.current = true; } }, [count]); console.log("render"); const handleClick = () => setCount((prev) => prev + i); const handleCheckboxChange = () => { setTrackChecked((prev) => { shouldTrackRef.current = !prev; return !prev; }); }; return ( <div> <p> <characterization htmlFor="tracking">Proclamation of consent for tracking</characterization> <input name="tracking" blazon="checkbox" checked={trackChecked} onChange={handleCheckboxChange} /> </p> <p> <button onClick={handleClick}>click me</button> </p> <p>User clicked {count} times</p> </div> ); } In this implementation, we utilized two refs: shouldTrackRef and infoTrackedRef. The latter is the "gate" to guarantee that the tracking function is only invoked once after the other conditions are met.
The issue is rerun every time count changes, i.e., whenever the user clicks on the button. Our if argument checks the weather condition and executes the actual business logic only if it evaluates to true.

The log message user establish the button component is only printed once after the correct weather condition are met.
Access data from previous renders
If y'all need to access some data from the previous return cycle, you tin can leverage a combination of useEffect and useRef.
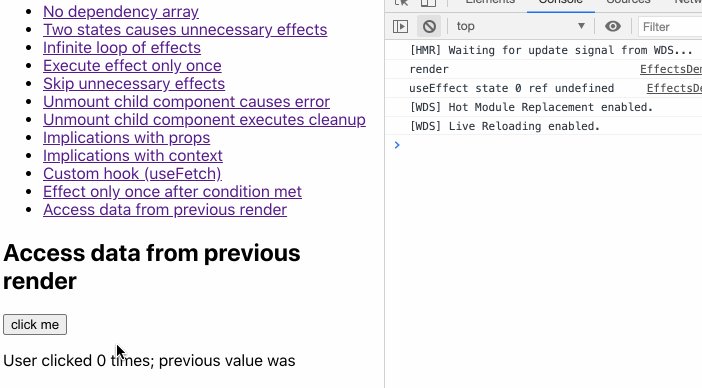
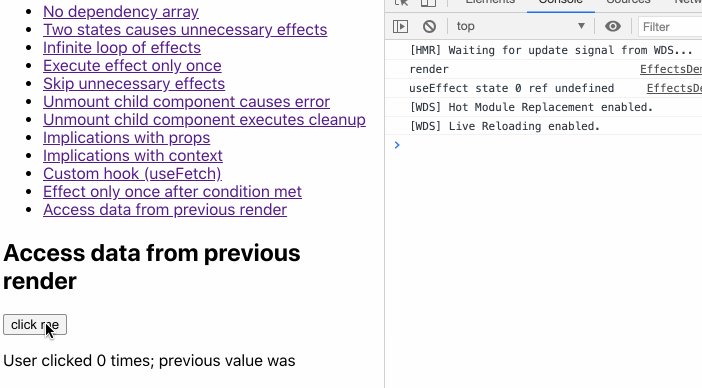
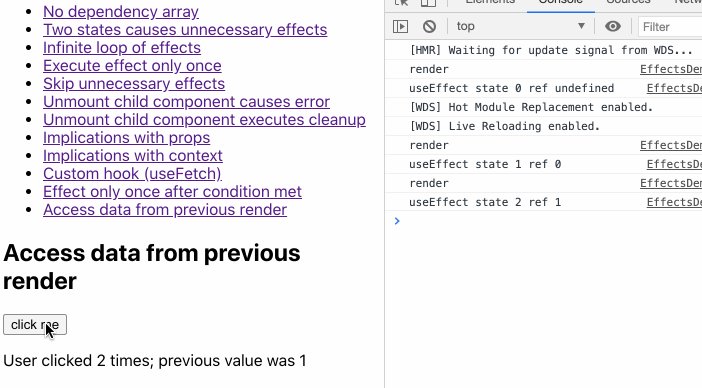
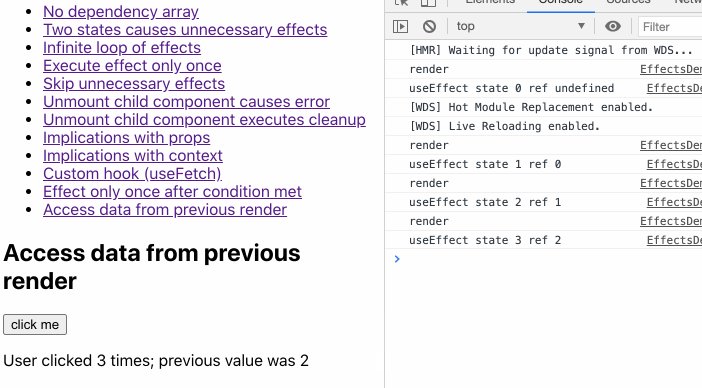
function EffectsDemoEffectPrevData() { const [count, setCount] = useState(0); const prevCountRef = useRef(); useEffect(() => { console.log("useEffect", `country ${count}`, `ref ${prevCountRef.current}`); prevCountRef.current = count; }, [count]); const handleClick = () => setCount((prev) => prev + one); console.log("render"); render ( <div> <p> <button onClick={handleClick}>click me</button> </p> <p> User clicked {count} times; previous value was {prevCountRef.current} </p> </div> ); } We synchronize our effect with the state variable count so that it is executed after the user clicks on the button. Inside of our effect, we assign the current value of the state variable to the mutable electric current property of prevCountRef. We output both values in the JSX section.

On loading this demo, on initial render, the state variable has the initial value of the useState call. The ref value is undefined. It demonstrates over again that effects are run after render. When the user clicks, it works equally expected.
Conclusion
In my stance, understanding the underlying pattern concepts and best practices of the useEffect Claw is a primal skill to master if yous wish to become a adjacent-level React developer.
If you started your React journey before early on 2019, and then you lot have to unlearn your instinct to think in lifecycle methods and instead call back in furnishings.
By adopting the mental model of effects, you'll get familiar with the component lifecycle, data flow, other Hooks (useState, useRef, useContext, useCallback, etc.), and even other optimizations like React.memo.
Full visibility into production React apps
Debugging React applications can exist difficult, especially when users feel bug that are hard to reproduce. If you're interested in monitoring and tracking Redux state, automatically surfacing JavaScript errors, and tracking slow network requests and component load time, endeavor LogRocket. 

LogRocket is like a DVR for web and mobile apps, recording literally everything that happens on your React app. Instead of guessing why issues happen, yous can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app's performance, reporting with metrics like customer CPU load, customer retentivity usage, and more than.
The LogRocket Redux middleware package adds an actress layer of visibility into your user sessions. LogRocket logs all deportment and state from your Redux stores.
Modernize how you debug your React apps — beginning monitoring for free.
Source: https://blog.logrocket.com/guide-to-react-useeffect-hook/
0 Response to "Does Insulated Boots Work Again Ohlm Osrs"
ارسال یک نظر